Description : Scarlett tabber is a menu with tab navigation, It is exactly below the post list in right column sidebar. Please see the screenshot below.. Scarlett tabber consist three tab. First tab is Javascript gadget. Second tab is Tags Clouds. And the third tab is Feeds.
HOW TO FILL EVERY CONTENT OF THE TABS First Tab, RECENT POST TABBER
Recent Post tab need recent-post JS. click here to save recent-post.JS
Upload that recent post JS to wherever web that facilitating web hosting for free. Or, you can save it on your own hosting.
After that, please Copy this HTML structure below:
<script src='YOUR-RECENT-POST-JS-HOSTING'></script>
<script>var numposts = 10; var showpostdate = false; var showpostsummary = false; var numchars = 100; </script>
<script src='http://YOUR-BLOG-ADDRESS/feeds/posts/default?orderby=published&alt=json-in-script&callback=rp'>
</script>
Change the word :
YOUR-RECENT-POST-JS-HOSTING with your own hosting address where you upload the recent post JS. Example: http://mendandaniblog.googlepages.com/recent-post.js/
YOUR-BLOG-ADDRESS with your blog address. (Example: www.cahayabiru.com or www.cahayabiru-sphere.blogspot.com)
You could edit this in notepad or wordprocessor.
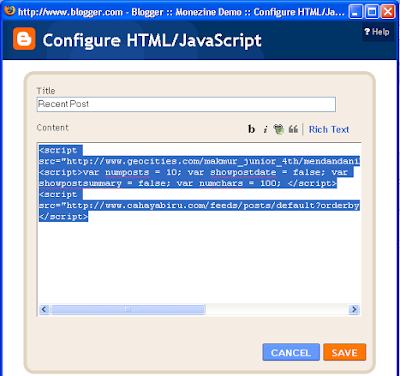
AFTER MAKING CUSTOMIZATION
- Go to Layout – Add Page Element
- you will see recent post tab navigation
- press edit
- Copy-paste your changing into te box, (the title recent post in title form, is only show in page element, not in web)
- Save
Third Tab, VIDEO
Video Widget need video code. You could get the code from youtube.com or alike.
Change the size to 325px width and 270 px height.
After that, copy that code into the HTML/Javascript box. Then Save it.
EXAMPLE CODE :
<object width="325" height="270"><param name="allowfullscreen" value="true" /><param name="allowscriptaccess" value="always" /><param name="movie" value="http://vimeo.com/moogaloop.swf?clip_id=2079810&server=vimeo.com&show_title=1&show_byline=1&show_portrait=0&color=&fullscreen=1" /><embed src="http://vimeo.com/moogaloop.swf?clip_id=2079810&server=vimeo.com&show_title=1&show_byline=1&show_portrait=0&color=&fullscreen=1" type="application/x-shockwave-flash" allowfullscreen="true" allowscriptaccess="always" width="325" height="270"></embed></object>




No comments:
Post a Comment