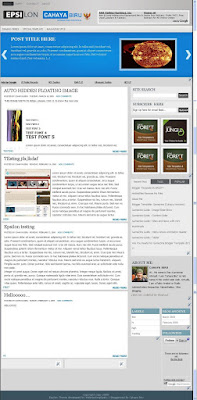
 This day I would like to launch EPSILON ALPHA Blogger Template. EPSILON is from WP THEME, Designed by Jinsona Designs.
This day I would like to launch EPSILON ALPHA Blogger Template. EPSILON is from WP THEME, Designed by Jinsona Designs.This template is suitable for any niche. The layout is stylish and dynamic contents elements are built into it.
Overview:
Name : EPSILON ALPHA Blogger Template
Description: Original from WP THEMES
WP THEME
Designer : Jinsona Design
URL : http://web2feel.com
First Date released : 30 January 2009

Converter to Blogger
Name : CahayaBiru.com
URL : www.cahayabiru.com (This Blog)
First Date released : 11 March 2009

Features :
- Multi-level drop-down javascript navigation menu.
- Featured post section with javascript gallery
- Site wide customizable 125 x 125 banner ads.
- Site wide customizable 468 x 60 adsense banner.
- Customizable 468 x 60 adsense banner on inner pages.
- Featured video section
- Customizable About me section
- Thumbnail images with auto crop.
- Widgetized sidebar.
- Tabbed contents
- IE 6 , running well but flash image in tags cloud won't show.
- Opera 9.0, running well
- Mozilla 2.xx, running well
PREVIEW DEMO | DOWNLOAD
EPSILON GUIDE :
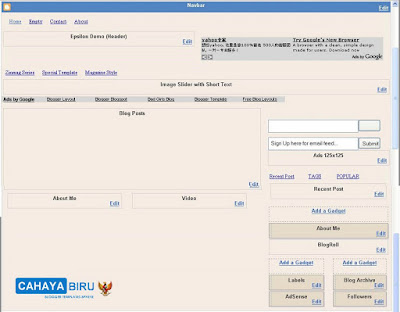
1. Change the Header image:
- Go to LAYOUT -- Edit HTML -- No need to expand widget Template
- find (CTRL+F this) :
http://gratis.template.googlepages.com/logo.png
- Then replace it with your own image address.
2. Change Navigation Title:
- Go To LAYOUT -- Edit HTML -- No need to expand widget
- find (CTRL+F) this :
<ul class='tabnav'>
- below that code you will see like this:
<li class='pop'><a href='#video'> Recent Post </a></li>
<li class='fea'><a href='#tags'> TAGS </a></li>
<li class='rec'><a href=' #popular'> Comments</a></li>
- After that, you could change the navigation title Recent Post , TAGS , or Comments
- Save your template
3. CUSTOMIZE FEEDBURNER ID :
- Find (CTRL+F) this :
YOUR-FEEDBURNER-ID
- Then, replace that words with your own title ID. Example: CahayaBirusSphere
4. Customize The Featured Post
the featured post is below the Slider text with Image
Here is the HTML Structure of reatured post
<h2><a href="YOUR-FEATURED-POST-LINK-LOCATION" title="POST-TITLE">POST-TITLE</a></h2>
<div class="fentry">
<p>YOUR-TEASER-TEXTS OR SHORT-PARAGRAPH
<a href="YOUR-FEATURED-POST-LINK-LOCATION">Read More →</a></p></div>
Example content of featured section :
<h2><a href="" title="Mumbai Mayhem">Mumbai Mayhem</a></h2>
<div class="fentry">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque sed felis. Aliquam sit amet felis. Mauris semper, velit semper laoreet dictum, quam diam dictum urna, nec placerat elit nisl in quam. Etiam augue pede, molestie eget, rhoncus at, convallis ut, eros. Aliquam pharetra. Nulla in tellus eget odio sagittis blandit. Maecenas at nisl. Nullam lorem mi, eleifend a, fringilla vel, semper at, ligula. Mauris eu wisi. Ut ante dui, aliquet nec, congue non, accumsan sit amet, lectus. Mauris et mauris. Duis sed massa id mauris pretium venenatis. Suspendisse cursus velit vel ligula. Mauris elit. Donec neque. Phasellus nec sapien quis pede facilisis suscipit. Aenean quis risus sit amet eros volutpat ullamcorper. Ut a mi. Etiam nulla. Mauris interdum.
<a href="">Read More →</a></p></div>
5. Image Slider with Teaser text (click here)
6. Lava lamp and Cat menu (click here)

26 comments:
mas mas tulung ya script nya dipindah xixixixi...apa mau di hosting saya saja yg masih nganggur ituh...15GB
ndang dibikin term of use nya, ntar tak nyonto, sama kasih gini yg distribute jangan nebeng link :D
scriptnya slider dong mas...hehehe
sedang dalam pencarian nie
Plz Upload It..
site with demo after very looong loading, breaks connection :(
i like this template very much. thanks
can i ask!? how do i edit hte content of the comment widget? in domtab area? hope u would answer me. thanks
@Flit; please read the Epsilon Guide, no. 2 above... ...
Enjoy the epsilon and have a nice blogging..... :)
is it comes with google adsense on it ????
why and for who ??
and can we fix it and put our google adsense ?
biru: that's not what i mean.. just ignore my stupid question. anyway i modified some part of it --> http://flitdemo.blogspot.com/..
@AYMAN; yes, ayman. You can change it with your own adsense code....
find this tag
<div class='ad1'> this for adsense inside the post
<div class='headbanner'> for adsense next to header
and adsense code after the slider.... for 728x15 adsense link... :)
Then get your adsense code. After that, convert that code to entities... replace my adsense code... :)
that's all... :)
@FLIT; wow.... the your slider background is great. The left-right panel also... wow.... very nice...
thx alot for you help
but
i really cant understand how to convert the code to entities
causw i dont know what entities mean
forgive me plz i'm new with all that
and ur templats are all amazing
thx again
@Ayman; you can go to this address to convert your adsense code..
www.javascriptkit.com/script/script2/htmltoentities.shtml
Hello Cahaya Biru, i'm very interested in your work and thanx for that. I just wonder how to get the thumbnail with auto crop thing you talk about and how do you do to have the overlapping effect with your image! it'll be very cool to share it with us thanx again!
Question about your template in IE7 and 8...the width of the body goes out of whack to the header...any thought on how to correct that?
bill
Love your template...my only question is that with IE7 and 8, the body of the template goes proportionately out of whack with the header...any thoughts about how this might be corrected?
You can view my site here in IE7 or 8...
www.cmdaatlanta.org
Oh, I should say that I am using your template at www.cmdaatlanta.org
I am still trying to figure out why this template doesn't look good in IE7 and 8...any thoughts on how to fix the formatting issues with it???
Thanks a lot. I really wanted this theme after I saw it in the WP section and I am downloading it. :)
Can I ask you a silly question?
How does the tag cloud function? I mean- how does words appear there? Do we have to edit that too?
Please help.
Hi,
Thank you for this template. I chose this template for my blog; check it out if you have time. And your social bookmarking tips were great too. A thousand thanks for that.
I have a question. Please help me: I want to increase the number of miniposts that shows up in the main page. Can you tell me the method please?
thx pisan kang !
Hey thx for the templete....but can you help me in getting my recent comment and recent posts??
Somehow I didn't understand on how to get it??
What do i need to edit??
Thanks!!
@IzenMaster;
Go to LAYOUT, Add Page Element
You'll see Recent COmment or recent post gadget.
press edit and fill it the form with this
For recent Post:
http://your-blog-address/feeds/posts/default
For Recent Comment:
http://your-blog-address/feeds/comments/default
change the word your-blog-address with your blog address.
Ok, have a nice blogging.
Hi Cahaya Biru!
Thanks a lot about this great template but I have the same problem with Bill Reichart.
Doesn't looks good in IE7 or IE8.
Any ideas for solve the problem please?
Thanks again!
how to fix the problem in IE7 and IE8?
Please answer me
thanks
@Leon; My time is so tight this week. Maybe I will share it 2 days again oK... :)
ok Cahaya,thanks again :)
Post a Comment