There are 2 kind of Menu.
- Fox Menu
- Category Menu
I set the Menu in ADD PAGE ELEMENT. I do hope you enjoy with this setting.
The difference is that, when you want to add menu link, you do not need to go to EDIT HTML anymore. Now, you go to add page element.
MONEZINE, SCARLETT, EPSILON, and BIZMAX use both of them.
But, for Kitty Park, it is only use just Cat Menu.
Below, I will explain how to add the content of menu.
FOR FOX MENU
It is aesy to fill the content of FOX MENU. below is the HTML for fox menu.
<li><a href="YOUR-LINK-LOCATION-HERE">About Me</a></li>
<li><a href="YOUR-LINK-LOCATION-HERE">Contact</a></li>
<li><a href="YOUR-LINK-LOCATION-HERE">YOUR TITLE</a></li>
Change the word:
- YOUR LINK ADDRESS with your own address
- YOUR-TITLE with your own title
You could edit this in word processor, notepad or alike.
FOR CAT MENU
HOW TO MAKE PARENT And CHILDREN MENU
Parent and children is links which refer to the specific page of your blog.
Parent menu is like a group menu which has sub-groups, While children is a link which directed to your specific page.
HTML Composition
<li><a href='PARENT-LINK-ADDRESS'>PARENT TITLE</a>
<ul class='children'>
<li><a href='CHILDREN-LINK-ADDRESS'>CHILDREN TITLE</a></li>
<li><a href='CHILDREN-LINK-ADDRESS'>CHILDREN TITLE</a></li>
<li><a href='CHILDREN-LINK-ADDRESS'>CHILDREN TITLE</a></li>
<li><a href='CHILDREN-LINK-ADDRESS'>CHILDREN TITLE</a></li>
<!-- You could add more list by copy-paste the green text-->
</ul>
</li>
Change the word:
- PARENT-LINK-ADDRESS with your own label/category address
- PARENT TITLE with your title
- CHILDREN-LINK-ADDRESS with your specifif post address
- CHILDREN TITLE with your sub menu title
If you want to add more sub menu, just copy-paste the green text. Then, edit the link address, and title.
HOW TO MAKE SUB-PARENT MENU
What is sub parent menu? Actually, I am out of words to explain its definition.
I just give you the screen shot of my blog and hope you will get your own definition.
Every sub parent have children which directed to the specific page.
Below is the HTML Structures
<li><a href='PARENT-LINK-ADDRESS'>PARENT TITLE</a>
<ul class='children'>
<li><a href='CHILDREN-LINK-ADDRESS'>CHILDREN TITLE</a></li>
<li><a href='CHILDREN-LINK-ADDRESS'>CHILDREN TITLE</a></li>
<li><a href='CHILDREN-LINK-ADDRESS'>CHILDREN TITLE</a></li>
<li><a href='SUB-PARENT-LINK-ADDRESS'>SUB PARENT TITLE</a>
<ul class='children'>
<li><a href='CHILDREN-LINK-ADDRESS'>CHILDREN TITLE</a></li>
<li><a href='CHILDREN-LINK-ADDRESS'>CHILDREN TITLE</a></li>
<li><a href='CHILDREN-LINK-ADDRESS'>CHILDREN TITLE</a></li>
<li><a href='CHILDREN-LINK-ADDRESS'>CHILDREN TITLE</a></li>
<!-- You could add more list by copy-paste the green text in here -->
</ul>
</li>
<!-- You could add more list by copy-paste here -->
<li><a href='SUB-PARENT-LINK-ADDRESS'>SUB PARENT TITLE</a>
<ul class='children'>
<li><a href='CHILDREN-LINK-ADDRESS'>CHILDREN TITLE</a></li>
<li><a href='CHILDREN-LINK-ADDRESS'>CHILDREN TITLE</a></li>
<li><a href='CHILDREN-LINK-ADDRESS'>CHILDREN TITLE</a></li>
<li><a href='CHILDREN-LINK-ADDRESS'>CHILDREN TITLE</a></li>
<!-- You could add more list by copy-paste the green text-->
</ul>
</li>
<!-- You could add more list by copy-paste in here -->
</ul>
</li>
Change the word:
- PARENT-LINK-ADDRESS with your own label/category address
- SUB-PARENT-LINK-ADDRESS with your sub label/category
- PARENT TITLE with your title
- CHILDREN-LINK-ADDRESS with your specifif post address
- CHILDREN TITLE with your sub menu title
AFTER YOU MAKE YOUR OWN CHANGING.
1. Go to Add Page Element
2. You will see Category Menu Widget
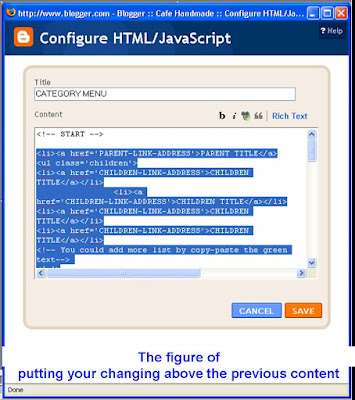
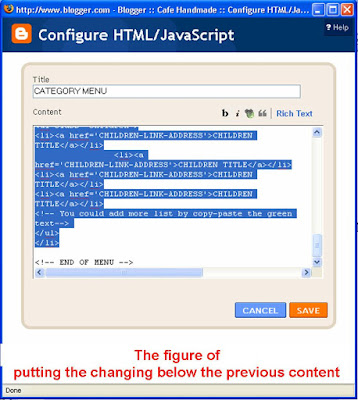
3. Press Edit, Paste your changing into the box


4. Save it.

No comments:
Post a Comment